Kbone
什么是Kbone?
- kbone 是一个致力于微信小程序和 Web 端同构的解决方案
简单点说
Kbone实现了你可以用Vue、React等开发微信小程序
快速使用
前置环境
- node
- npm
开始
// 安装
npm install -g kbone-cli
// 创建项目
kbone init my-app
// 运行web端 localhost:8080
npm run web
// 运行小程序: 使用开发者工具打开 dist/mp 目录
npm run mp
// 构建Web端: dist/web目录
npm run build
// 构建小程序端: dist/mp 目录
npm run build:mp
更多可以查看项目下README文件
项目目录
├─ build
│ ├─ miniprogram.config.js // mp-webpack-plugin 配置
│ ├─ webpack.base.config.js // Web 端构建基础配置
│ ├─ webpack.dev.config.js // Web 端构建开发环境配置
│ ├─ webpack.mp.config.js // 小程序端构建配置
│ └─ webpack.prod.config.js // Web 端构建生产环境配置
├─ dist
│ ├─ mp // 小程序端目标代码目录,使用微信开发者工具打开,用于生产环境
│ └─ web // web 端编译出的文件,用于生产环境
├─ src
│ ├─ common // 通用组件
│ ├─ mp // 小程序端入口目录
│ │ ├─ home // 小程序端 home 页面
│ │ │ └─ main.mp.js // 小程序端入口文件
│ │ └─ other // 小程序端 other 页面
│ │ └─ main.mp.js // 小程序端入口文件
│ ├─ detail // detail 页面
│ ├─ home // home 页面
│ ├─ list // list 页面
│ ├─ router // vue-router 路由定义
│ ├─ store // vuex 相关目录
│ ├─ App.vue // Web 端入口主视图
│ └─ main.js // Web 端入口文件
└─ index.html // Web 端入口模板
👉这个地方记录第一次接触的坑👈
Q1: 第一次 Build 静态文件没有引号问题
描述
第一次Build后静态文件没用引号
方案
项目目录下
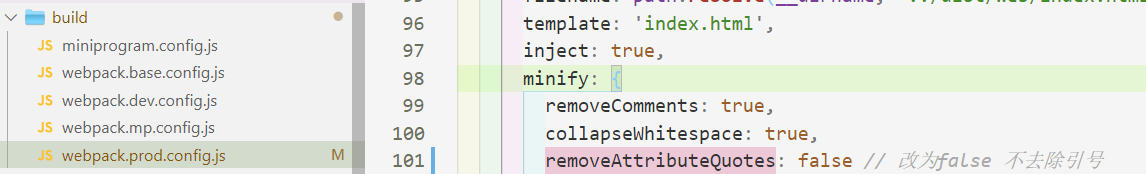
build>webpack.prod.coonfig.js101行的removeAttributeQuotes: true其中的true改为false, 如图: